0. Introduction
Ravioli Ravioli and
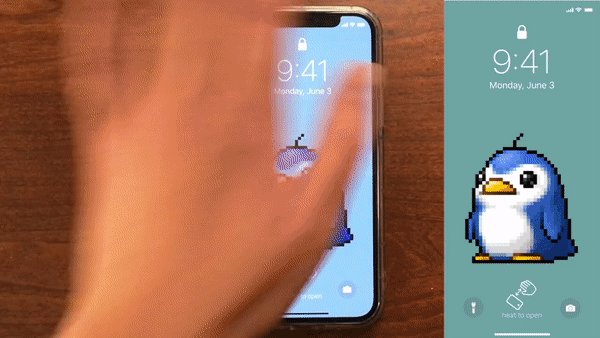
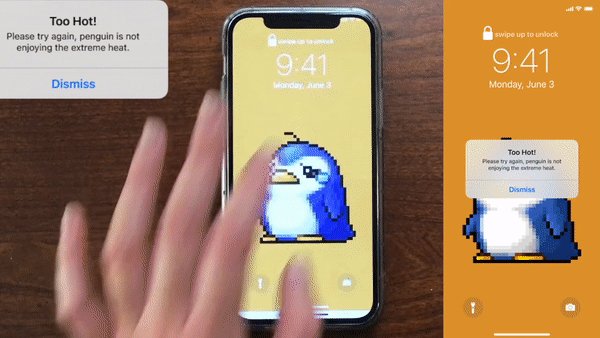
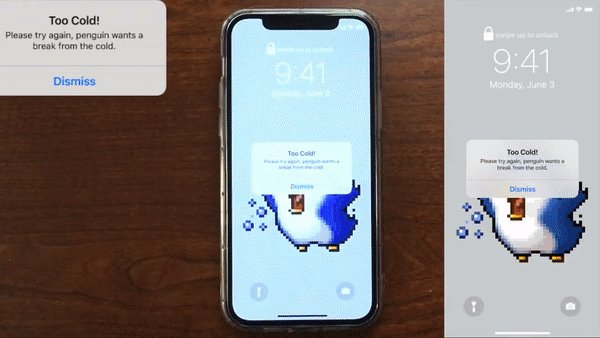
PenGUI are HCI projects that center on animated touch-based and sensor based interface for a mobile device that provide an alternative to 'slide to unlock'. It was made in collaboration between Sophia
Le, Marela Carlos, and Daniel Tiu.
This page documents the iterative design process that lead to our final products that demonstrated two different techniques with:
- One based on gesture or multi-touch input
- The other based on sensor input (e.g. for one-hand use).
Examples of sensor are accelerometer, gyroscope, light, camera, etc. Our products use animation to provide feedback that the system is recognizing the action being taken, and how the system then unlocks the device after the action is completed. Accidental
Accidental activation is avoided due the comprehensive and thorough design of our techniques.